Customize widget forms
To customize a new ticket and new comment forms in Helpdesk widget, you will need to register an account on plumsail.com and use a Web-based forms designer.
This is another Plumsail product with separate pricing.
With Plumsail Forms, you can modify form markup and add custom fields to a form, so a requester will be able to fill those fields on ticket creation.
Note
Only text, datetime and choice fields are supported in current version. If you need to add more complex field types, please drop a line on support@plumsail.com.
You can find detailed information on how to use Plumsail Forms in the documentation.
Creating custom widget form
Let’s look on a step-by-step example how to add a custom field to the ticket creation form.
Note
We recommend trying the widget forms customization on a test HelpDesk instance. If all works fine, apply the changes to production. Anyway, if you accidentally broke a HelpDesk form, you can always restore it.
Firstly, register an account on plumsail.com.
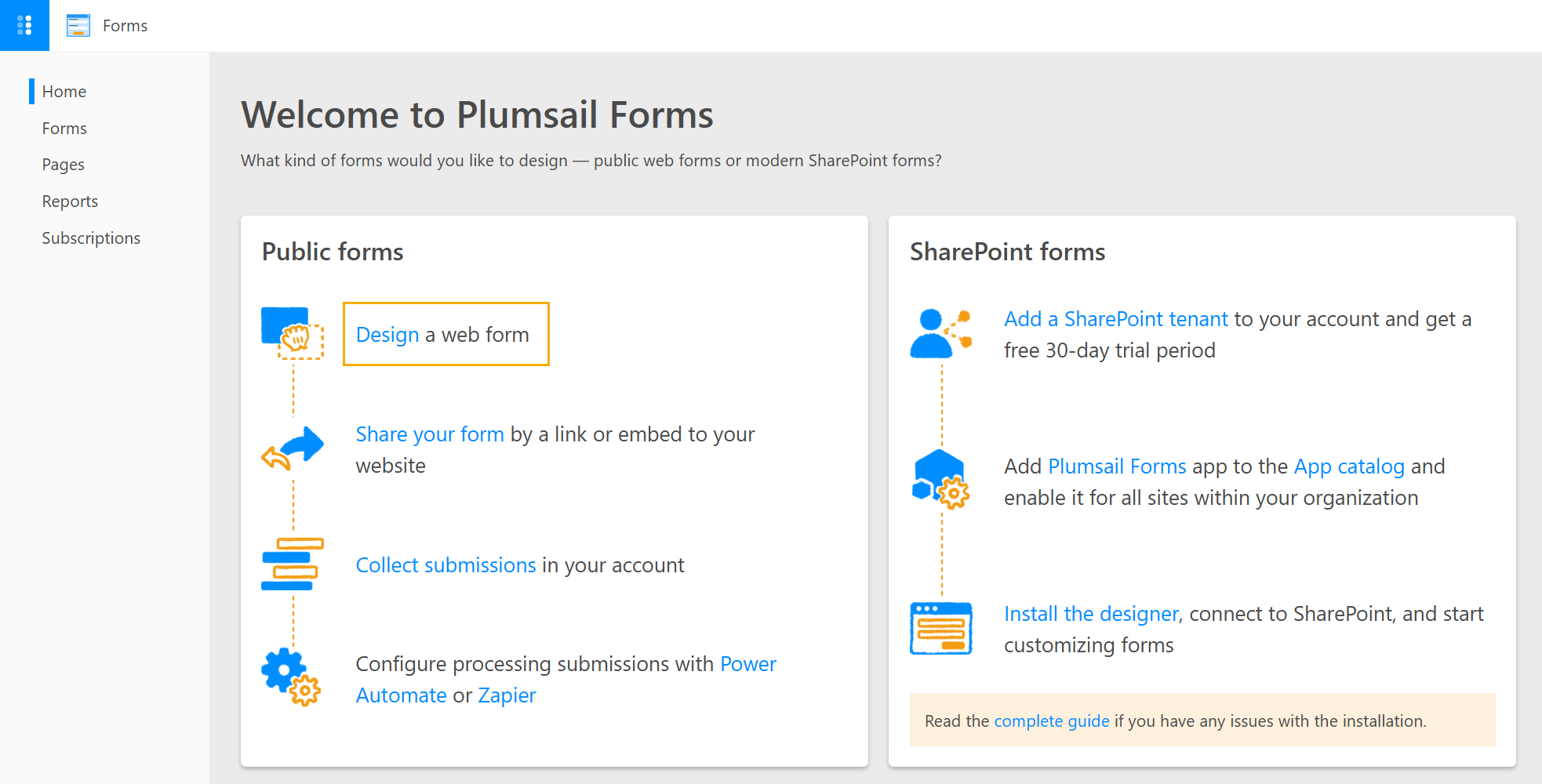
Open Forms and select Design a web form.

Download default widget forms here:
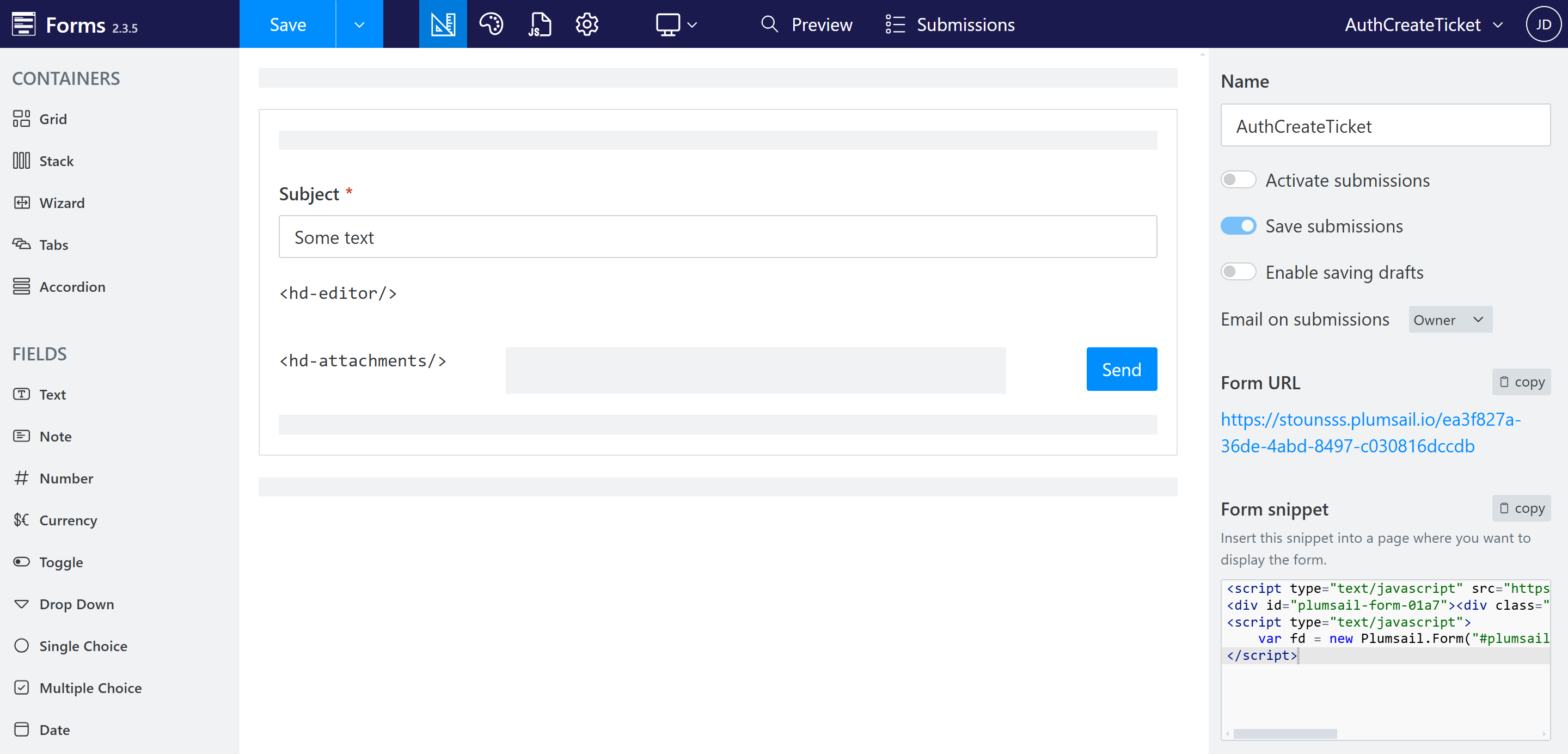
Import a default ticket form from the downloaded file, name it and save the form.

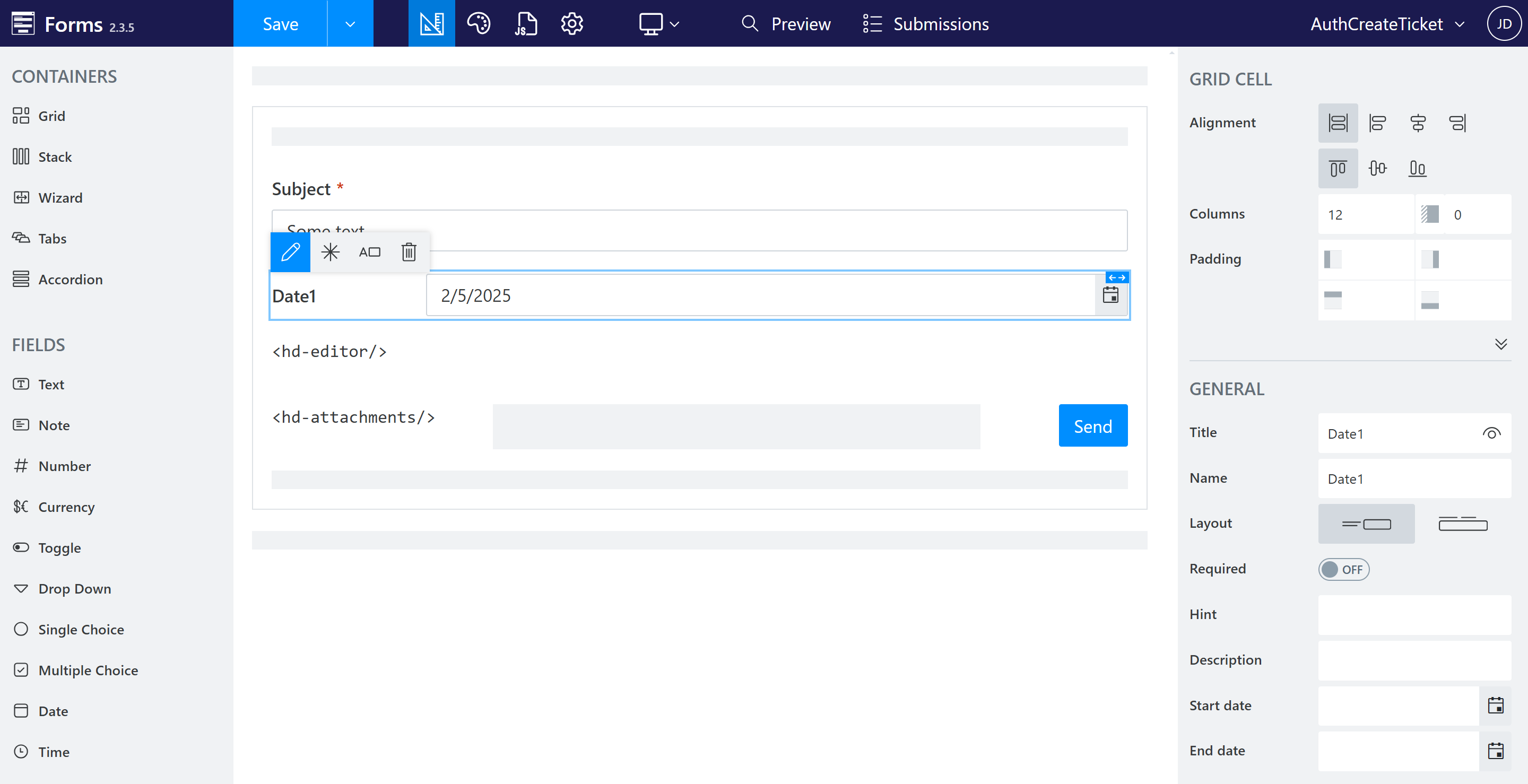
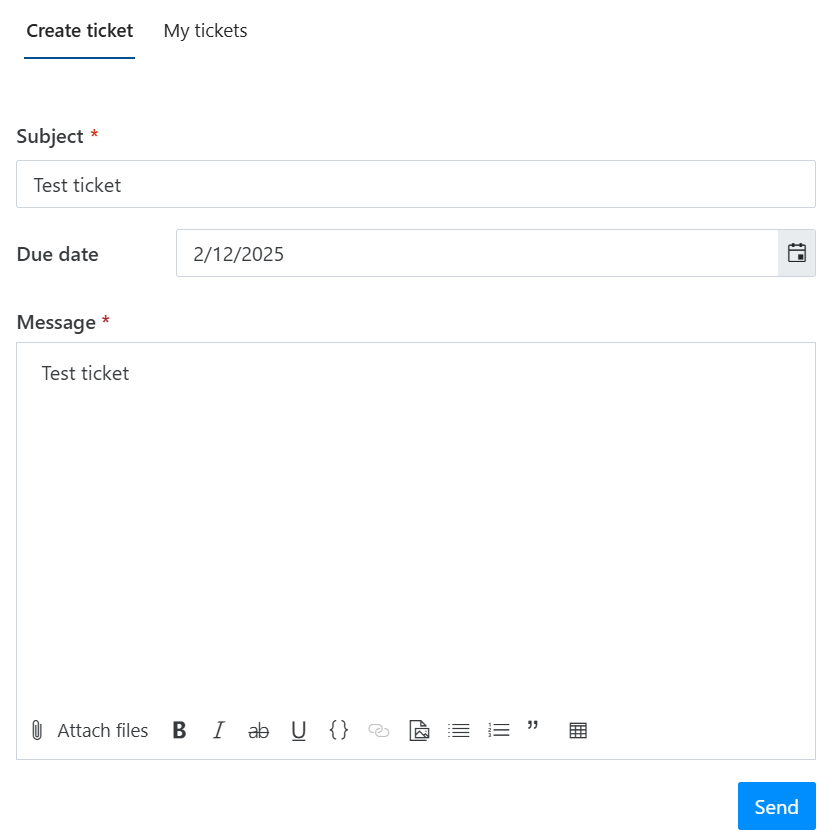
As an example, you can add a Due Date field to the new ticket form. Drag Date control from the Fields section and drop it to the form

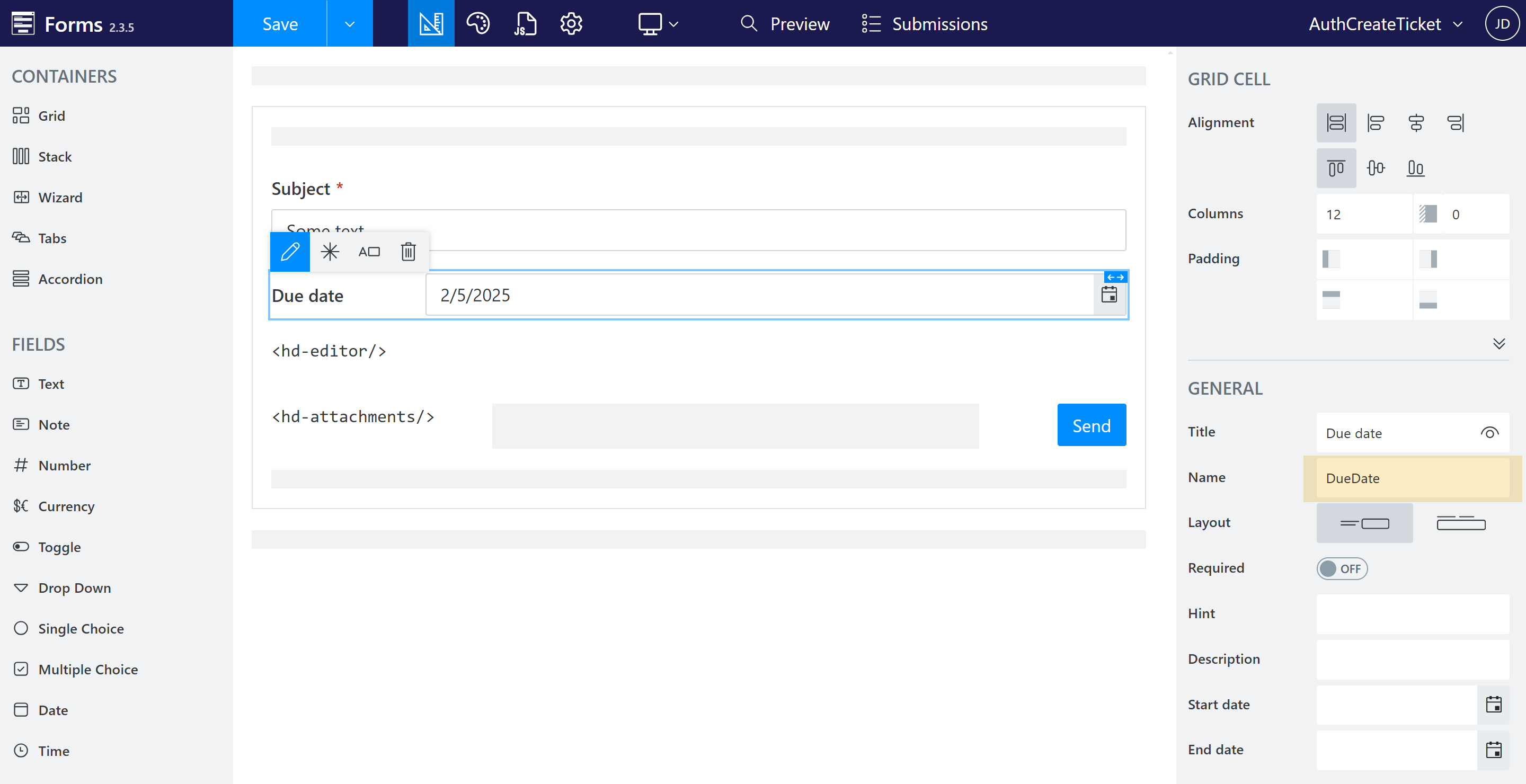
When adding custom field, make sure that control internal name matches internal name of a corresponding field in SharePoint list. You can learn how to find an internal name of the field in this article. In our case, we need to set the internal name of our Date1 control to DueDate. You can change control Orientation property to Vertical to display the field title above the field.

Save your changes. You prepared your custom form, the next step is to configure your widget to use it. Each Plumsail Form has a unique Form Id. We will need to copy and paste it to widget configuration.
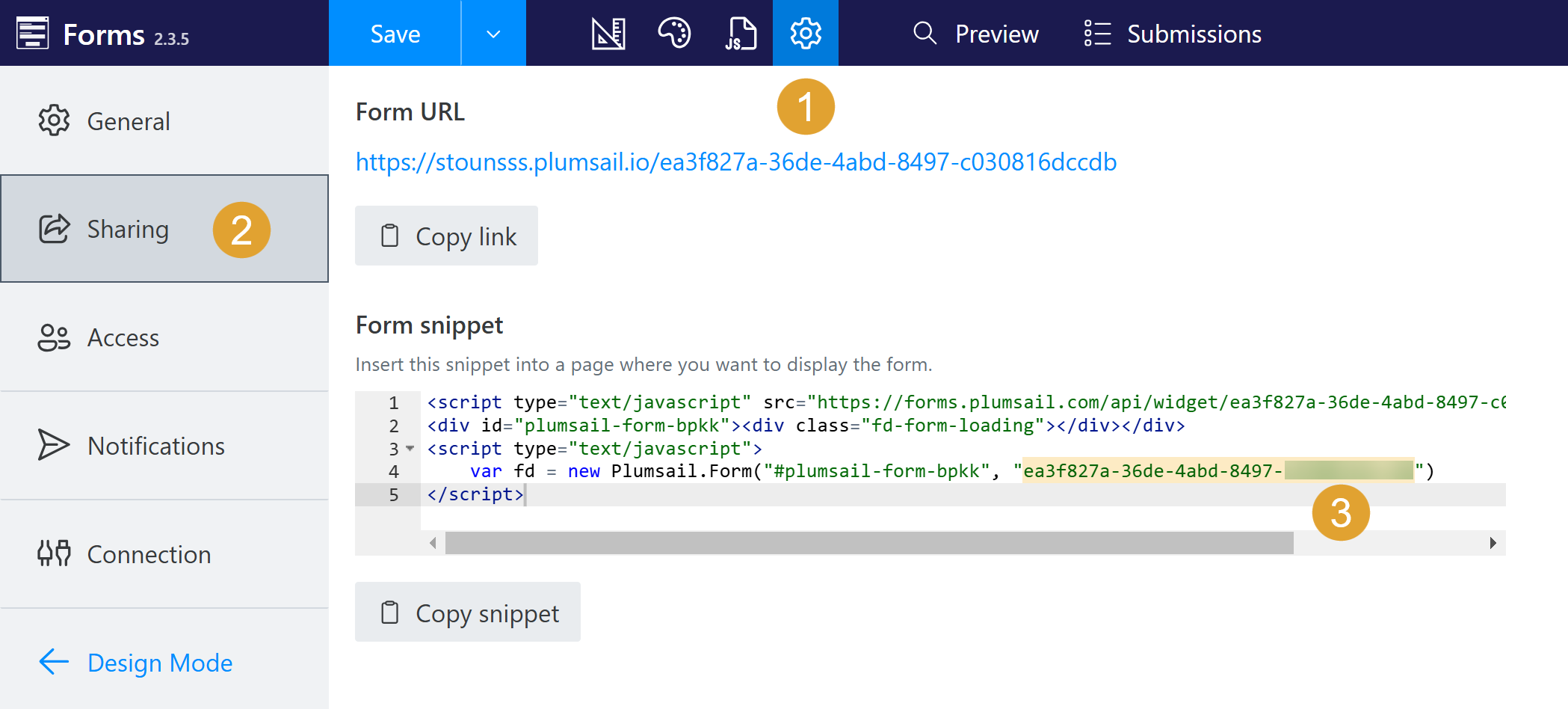
Press General button on Plumsail Forms ribbon, then open the Sharing tab and copy Form Id from the Form snippet section.

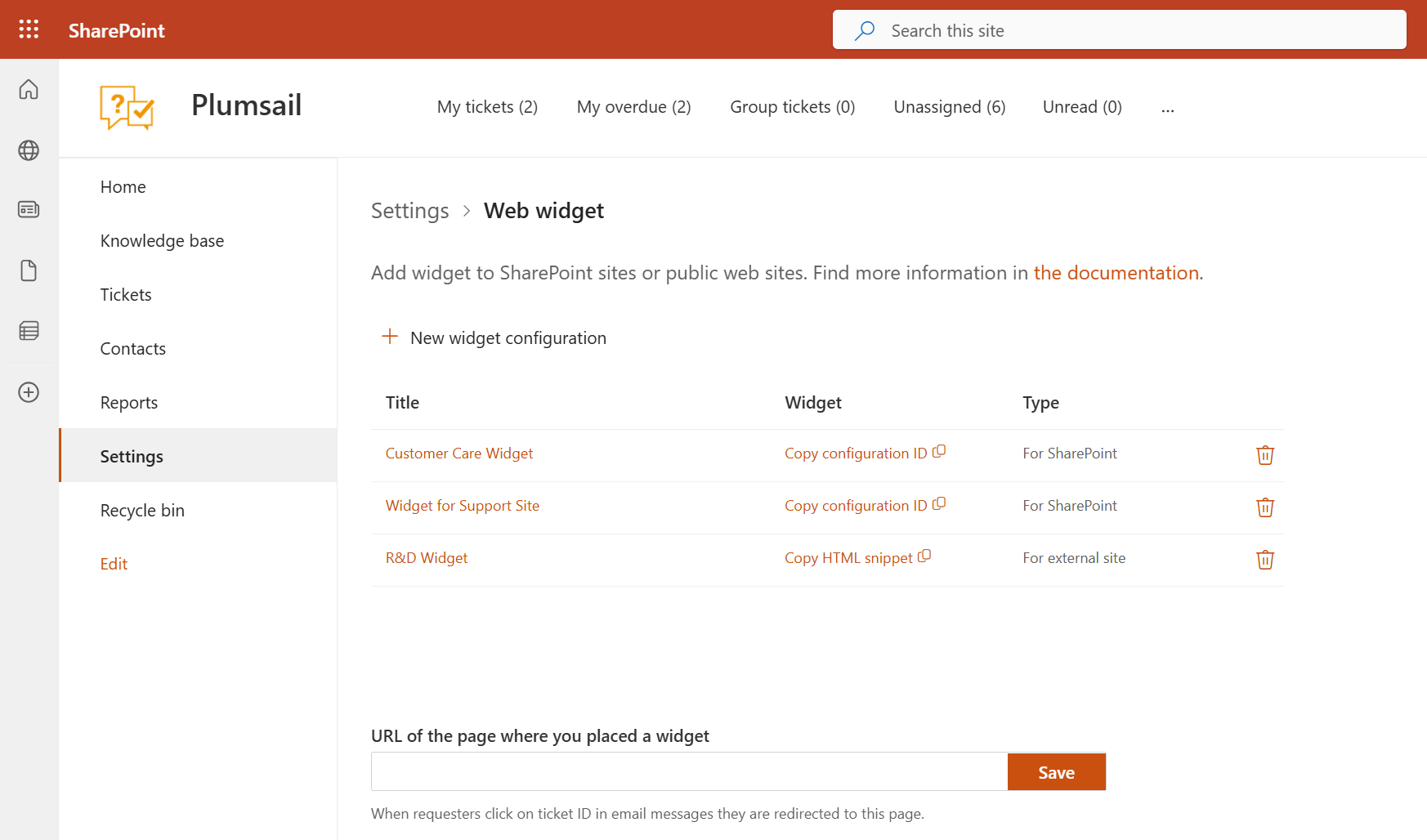
Navigate to your HelpDesk Widgets settings page.

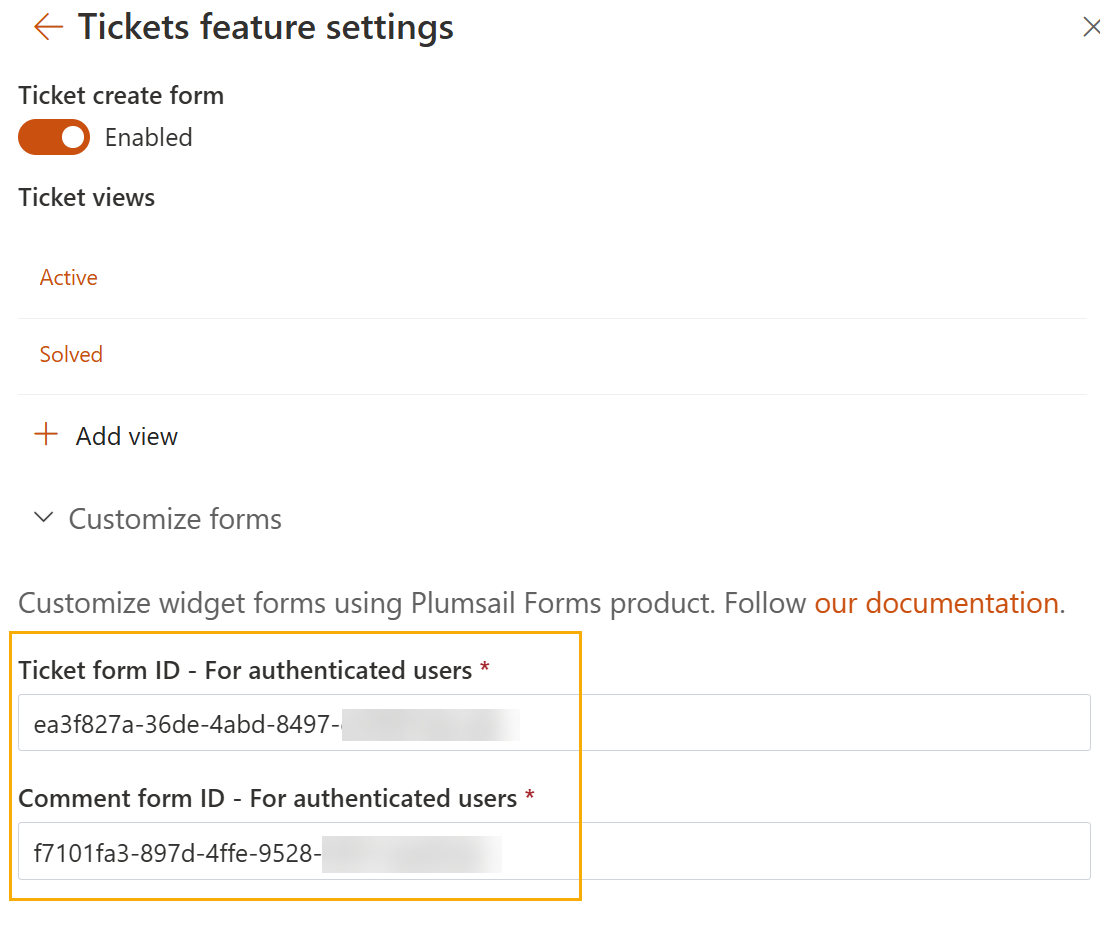
Open existing widget configuration or create a new one and go to Configure tickets feature section. It contains two fields: Ticket form ID - For authenticated users and Comment form ID - For authenticated users. By default, they are filled with default forms IDs. If you change the widget forms for an external site, there will be a third field Ticket form ID - For anonymous users.

You need to replace this values with your custom form IDs to make the widget use your own forms. In our case we will replace Ticket Form ID with the value copied from Plumsail Forms settings.
Note
Widget form IDs are cached for 30 minutes for optimization purposes. You will need to clear the browser cache to apply your changes immediately.

Save your widget config and test your widget.

Restore default forms
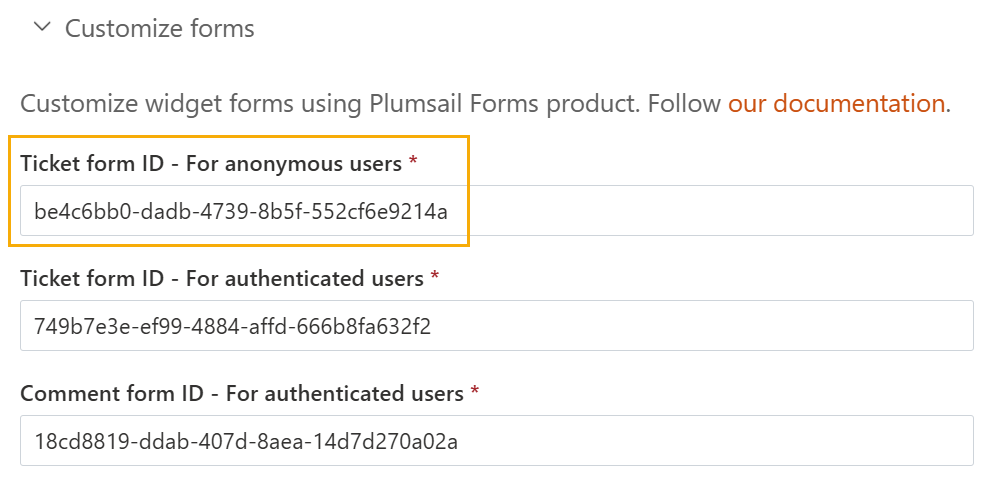
You can easily restore the default widget forms: Navigate to your HelpDesk Widgets settings page, open widget configuration, go to Configure tickets feature section and replace custom form IDs with default values:
be4c6bb0-dadb-4739-8b5f-552cf6e9214a (Default create ticket form ID for anonymous users)
749b7e3e-ef99-4884-affd-666b8fa632f2 (Default create ticket form ID for authenticated users)
18cd8819-ddab-407d-8aea-14d7d270a02a (Default comment form ID for authenticated users)